Open Greater Conversions with GTmetrix PageSpeed Optimization Reports
Open Greater Conversions with GTmetrix PageSpeed Optimization Reports
Blog Article
Maximize Web Site Efficiency With Gtmetrix Pagespeed Analysis
In today's electronic landscape, site effectiveness is paramount for individual complete satisfaction and retention, making tools like GTmetrix vital for performance analysis. By checking out vital metrics such as Web page Load Time and efficiency ratings, businesses can uncover covert ineffectiveness that may prevent their on-line visibility.
Understanding GTmetrix Review
GTmetrix is a powerful device made to evaluate web site efficiency, offering vital insights that help maximize loading speeds and improve individual experience. By using comprehensive reports on different elements of a web site's performance, GTmetrix allows web designers and programmers to determine potential traffic jams and boost general performance.

In addition, GTmetrix enables customers to examine their internet sites from several geographical places and throughout various tools, making certain an extensive performance analysis. This capability is vital for recognizing just how various variables, such as web server area and device kind, can affect individual experience. Generally, GTmetrix functions as a very useful source for any person seeking to enhance their web site's efficiency and provide a seamless experience to customers.
Secret Metrics to Examine
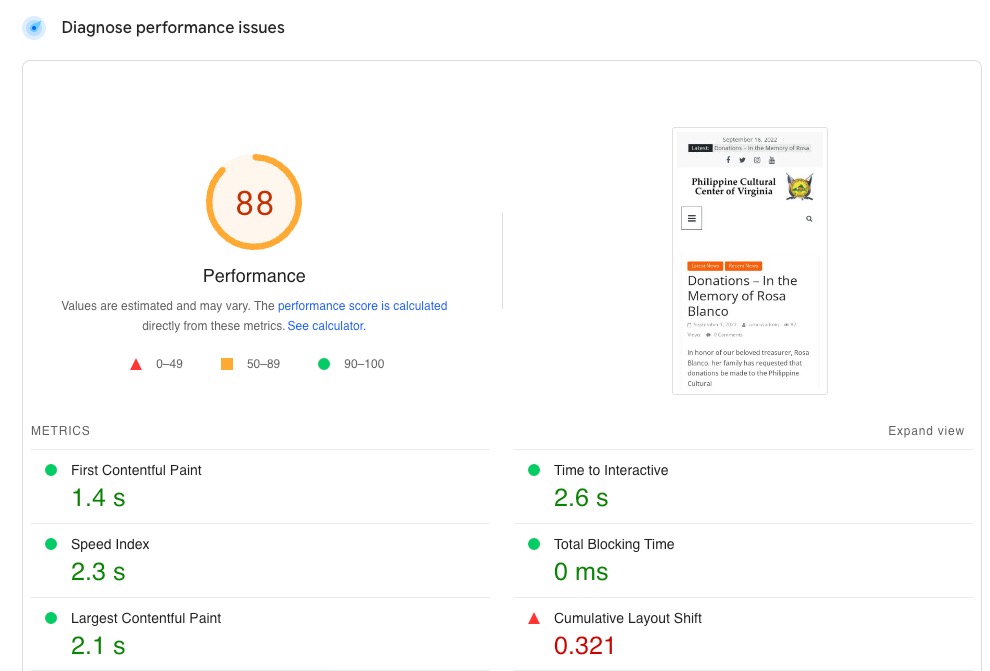
Assessing essential metrics is essential to understanding a website's efficiency and determining areas for improvement. GTmetrix offers a number of vital metrics that use understandings into a site's efficiency.

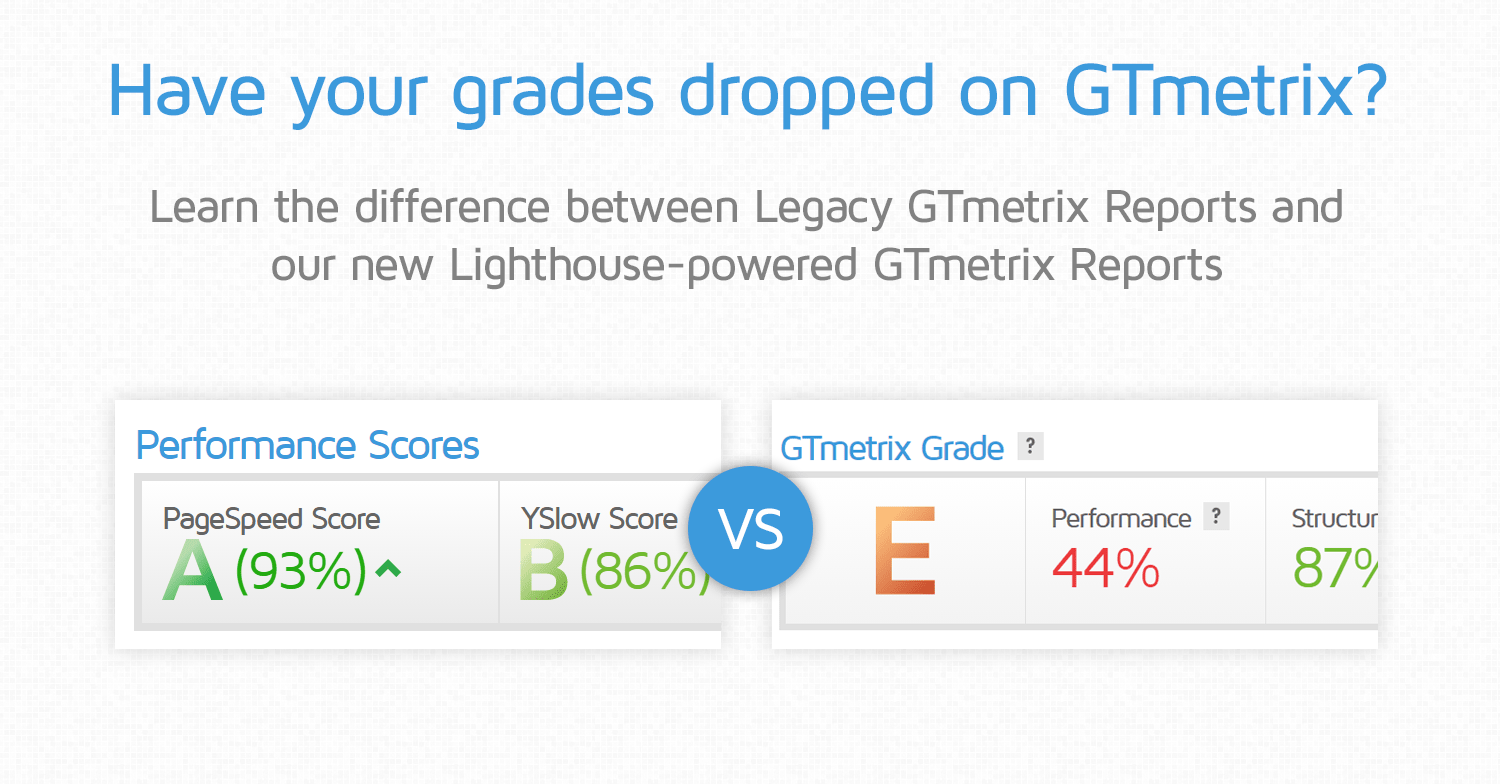
One more important metric is the PageSpeed Score, which assesses an internet site's performance based on numerous elements and best methods. The YSlow Score matches this by assessing the website according to Yahoo's efficiency guidelines.
Additionally, examining the Waterfall Graph is crucial, as it visually stands for the loading series of all page parts, permitting the recognition of delays or traffic jams. Lastly, the number of Demands suggests just how numerous sources are loaded, which can affect lots times; reducing these demands typically leads to enhanced performance. Concentrating on these key metrics will certainly assist optimize site efficiency effectively.
Interpreting GTmetrix Reports
Recognizing the ins and outs of a GTmetrix record is necessary for web designers and designers aiming to improve website efficiency. gtmetrix pagespeed. A typical record is separated right into a number of crucial sections, including the efficiency score, waterfall chart, and suggestions. The efficiency rating, acquired from both Google Lighthouse and Web Vitals, offers a fast photo of how well the website is doing, with scores ranging from 0 to 100
The waterfall graph aesthetically stands for the loading sequence of page aspects, enabling customers to identify bottlenecks. Each access in the chart information the demand made, the period taken, and the type of source, promoting a granular evaluation of packing time.
In addition, the referrals area offers workable understandings customized to the details performance problems detected. These recommendations are typically classified by their potential influence on performance, aiding designers prioritize which transforms to apply initially.
Implementing Recommended Adjustments
After interpreting the insights provided in the GTmetrix record, the following step involves implementing the recommended adjustments to improve site performance. Prioritization is crucial; emphasis initially on high-impact tips that can produce immediate results.

Following, resolve any kind of render-blocking sources identified in the record. This frequently involves postponing the loading of JavaScript and CSS data or inlining important designs. By simplifying straight from the source these aspects, you can improve viewed loading times and total individual experience.
Take advantage of web browser caching to keep frequently accessed sources in your area on users' devices. This minimizes web server requests and speeds up web page loading for return site visitors.
Lastly, consider applying a material distribution network (CDN) to disperse content extra effectively throughout numerous geographical locations, minimizing latency.
Each of these adjustments can considerably improve site performance, resulting in enhanced user fulfillment and possibly higher conversion rates (gtmetrix pagespeed). By methodically using these recommendations, your web site will certainly be better placed to execute optimally in today's competitive electronic landscape
Tracking Efficiency With Time
Consistently checking website efficiency is essential for preserving ideal performance and customer experience. In time, different variables, such as updates to internet technologies, changes in customer actions, and increased traffic, can considerably impact your website's performance metrics. Utilizing tools like Gtmetrix allows for systematic monitoring of vital performance signs (KPIs) such as page load times, complete page size, and the number of requests.
Establishing a normal surveillance timetable is crucial. Weekly or monthly evaluations can assist determine patterns and pinpoint certain issues prior to they rise right into bigger issues. By evaluating historical efficiency information, web designers can correlate changes in efficiency with material additions or specific updates, allowing notified decision-making regarding future optimizations.
Additionally, establishing performance standards based on industry criteria offers a clear target for ongoing renovations. Alerts for significant efficiency deviations can better boost responsiveness to potential problems.
Verdict
In verdict, leveraging GTmetrix PageSpeed evaluation substantially improves web site effectiveness by supplying essential understandings right into performance metrics. Constant monitoring of performance metrics makes sure that enhancements are suffered over time, enabling for a proactive technique to emerging issues.
In today's digital landscape, website performance is critical for user complete satisfaction and retention, making tools like GTmetrix important for efficiency analysis.Additionally, GTmetrix permits individuals to check their websites from multiple geographical areas and across different tools, ensuring a thorough efficiency assessment. Overall, GTmetrix offers as an indispensable resource for any person seeking to maximize their website's efficiency and provide a smooth experience to individuals.
By analyzing historic efficiency data, web designers can my blog correlate adjustments in efficiency with certain updates or content enhancements, allowing educated decision-making regarding future optimizations.
In verdict, try these out leveraging GTmetrix PageSpeed evaluation dramatically improves internet site effectiveness by giving vital insights right into performance metrics.
Report this page